One of the options for sponsoring my blog is a to have your blog/shop/site mentioned at the bottom of every post. And Im sure you’ve seen those super cute signatures some people have at the end of their posts. Im going to show you a simple tutorial on how to make it automatically appear at the bottom without having to set it up for each new post.
First, you need to create your image. If your going to use a signature image, find a fun font that you like. I love dafont because all the fonts are free and they have so many to choose from. You can also use an image or create your own button. [Click here for a simple button tutorial.]
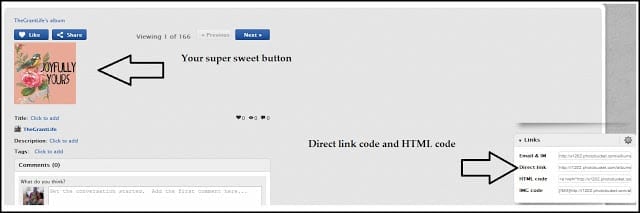
Now that you’ve got your image created, upload it to a host website. [I use photobucket.] Im using the picture from the blog button tutorial, its almost the same process.

Click on ‘Posts and Comments’ and paste your HTML code in the ‘Post Template’ box. Save. I would suggest opening a new post to make sure that the signature is showing up how you want it. If its not how you want it, adjust it on the post [ie you want it centered or larger], copy the HTML code from the post and paste it in the ‘Post Template’ box. Save and enjoy your new signature!
Now enjoy your new signature! If you need help or want me to create one for you, let me know! Id be happy to help!
—
Do you have any blogger questions? Email me at thegrantlife(at)yahoo(dot)com.
This post is sponsored by:
- Maple Cinnamon Latte - February 21, 2024
- White Chocolate Mousse - February 16, 2024
- Slow Cooker Ground Beef Tacos - October 30, 2023













Jane Craske says
Very, very cute! Want to do a tutorial for WordPress? C:
MiMi says
I cheated and used mylivesignature.com.
I'm not smart enough to make my own. 🙂
Holly says
Another great tutorial– thanks for sharing such helpful info. As a new blogger I find your tutorials really valuable. Have a great day!
Shatzi says
I love your blogger tutorials! Thanks for sharing. =)
Big K Fam says
this is awesome!! Thanks for sharing!! =)
Sarah says
Great! Any idea for wordpress?
Patricia Purcell says
Thanks for the explanation. I'm still finding my way around my blog features.
Jill says
Thanks you so much for this awesome tutorial! Thanks for sharing this as well at Thursday's Temptation.
Jill
Crystal says
I've wondered how to do this…thanks for the tutorial! 🙂
Cherrypie says
Why can’t I create a signature in my post? Could you please be guide more detailed? Thanks!
Kelley says
What sort of problems are you having? If you give me a little more information I can try and help ya.
Cherrypie says
Thanks for reply! I tried your way, but do not see instructions show the signature of my last post. I do not understand copy the image URL or HTML? And then copy it to paste into the Post Template?
Kelley says
Copy the HTML and add it to your settings. Are you on blogger? It walks your through adding it in the post.